Cartographer建图问题
本文共 500 字,大约阅读时间需要 1 分钟。
目前手上只有个16线的激光雷达,想在房间跑一下建图,目的是能够跑通就可以.
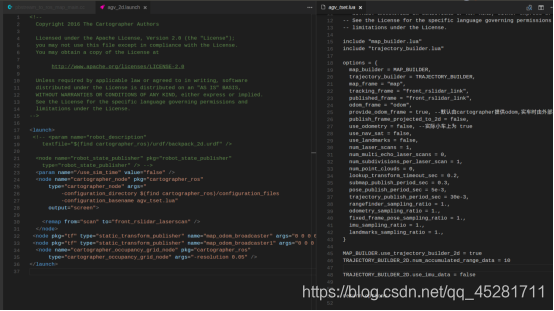
1,启动激光雷达, 2,将激光雷达3d点云转成2d laserscan数据类型 3,启动cartographer包roslaunch cartographer_ros agv_2d.launchCartographer配置:

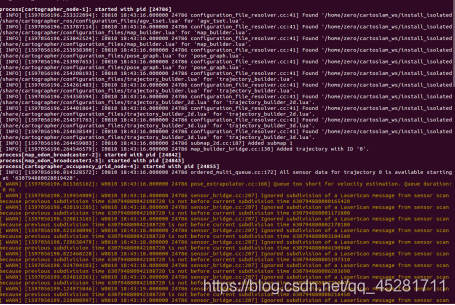
终端报错:

百度谷歌了一大圈:
都说是 的问题,我把它设置成false或者注释掉都不好使.大佬可有遇到过这种情况吗?解决:
激光雷达里面设置的仿真时间,去掉之后就好<arg name="time_synchronization" default="false" /> 来cartographer launch里面这个要打开,这是显示map的节点!!!
<node name="cartographer_occupancy_grid_node" pkg="cartographer_ros" type="cartographer_occupancy_grid_node" args="-resolution 0.05" /> cartographer包中的任何文件改动后均需要重新编译运行!!!
转载地址:http://fmntz.baihongyu.com/
你可能感兴趣的文章
netfilter应用场景
查看>>
netlink2.6.32内核实现源码
查看>>
netmiko 自动判断设备类型python_Python netmiko模块的使用
查看>>
NetMizer-日志管理系统 dologin.php SQL注入漏洞复现(XVE-2024-37672)
查看>>
Netpas:不一样的SD-WAN+ 保障网络通讯品质
查看>>
NetScaler的常用配置
查看>>
netsh advfirewall
查看>>
NETSH WINSOCK RESET这条命令的含义和作用?
查看>>
netstat命令用法详解
查看>>
Netstat端口占用情况
查看>>
Netty 4的内存管理:sun.misc.Unsafe
查看>>
Netty channelRegistered\ChannelActive---源码分析
查看>>
Netty WebSocket客户端
查看>>
netty 主要组件+黏包半包+rpc框架+源码透析
查看>>
Netty 异步任务调度与异步线程池
查看>>
netty——黏包半包的解决方案、滑动窗口的概念
查看>>
Netty中实现多客户端连接与通信-以实现聊天室群聊功能为例(附代码下载)
查看>>
Netty中集成Protobuf实现Java对象数据传递
查看>>
netty之 定长数据流处理数据粘包问题
查看>>
Netty事件注册机制深入解析
查看>>